We help to create an experience strategy based on innovative UX solutions
We innovate your omnichannel customers’ journey creating engaging experiences
We give a new life to processes, enhancing the quality of your services and products
We optimize your digital marketing strategy automating the routine work
We design a distinctive brand identity to convey your values and build relationships
We guide you in envisioning new opportunities, customizing innovative tech

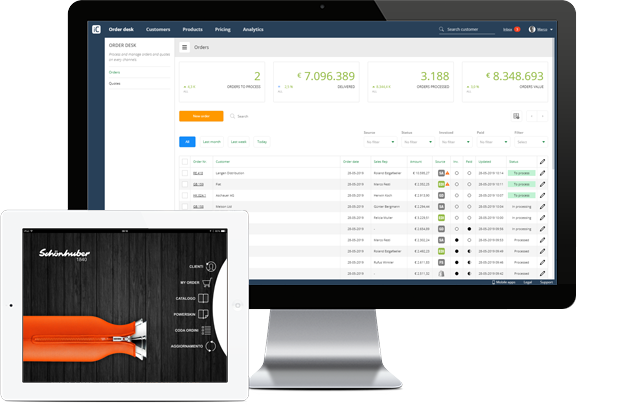
Order taking and structured catalog consultation from iPad. It can be integrated with any management software.
Browse catalogs and publications on tablets managed by the cloud. It features professional functions and behavioral analysis.
Femar focuses on shaping the most innovative solutions to anticipate people’s desires. To achieve this result, we operate on several fronts, optimizing processes, products, and services to reach your business goals and expand digital transformation.
More than 500 companies in 9 industries have relied on our strategic firm specialized in digital transformation success over the years to offer to their customers memorable omnichannel experiences supported by a data-driven digital marketing strategy.















A close-knit team of 12 people, 3 offices, 25 years of experience, a deep belief in data-driven digital transformation, a technological attitude, a proven consulting method, different skills, an exciting desire to push ahead. This is Femar!
+39 02 7631 7631
Via G. Mengoni 4 - 20121, Milano
Via F.lli Ugoni 36 - 25126, Brescia
Subscribe to our newsletter to keep updated with Femar's news and events
By entering your e-mail address, you are accepting our Privacy Policy